
The network tab of the developer tools show a waterfall of all resources as they are loaded. However: a longstanding known issue in Chrome, Chrome Forced Refresh does not ignore cache (and the more recent Reload/Refresh does not refresh), or maybe actually a feature in WebKit, Dynamically inserted subresources aren't revalidated even when the containing document is reloaded, makes Chrome not clear ALL related caches when using the above methods.

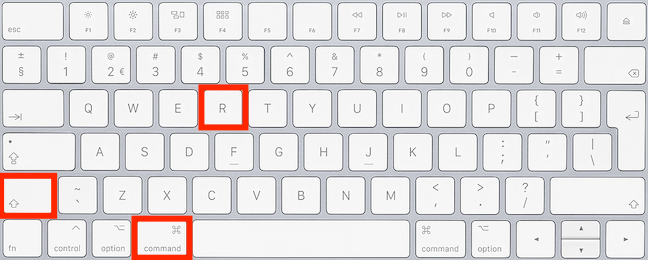
The only way to force relying on the cache (without the browser even asking for possible changes) seems to be clicking a link on the web page, or by following a bookmarked link, or by going into the URL location bar and hitting Return there (Command+L, Return). This is true for most, if not all, modern browsers. For most, if not all, content the server should then respond with 304 Not Modified. On a Mac, it's Shift+Command+R, or holding down Shift while clicking the reload button (as opposed to Command+R or a normal click for a regular refresh).įor Shift+Command+R, cache is simply ignored and resources are requested like no cache existed.įor Command+R, Chrome will issue If-Modified-Since or Etag requests to the web server, even for things that are actually cached. Closed as a duplicate, the issue remmains: If it is not working, you can file a bug report, but it looks like quite a few other people are having the same issue.


In the opened developer tools ( Ctrl+ Shft+ I or ⌘+ ⌥+ I):


 0 kommentar(er)
0 kommentar(er)
